selected work






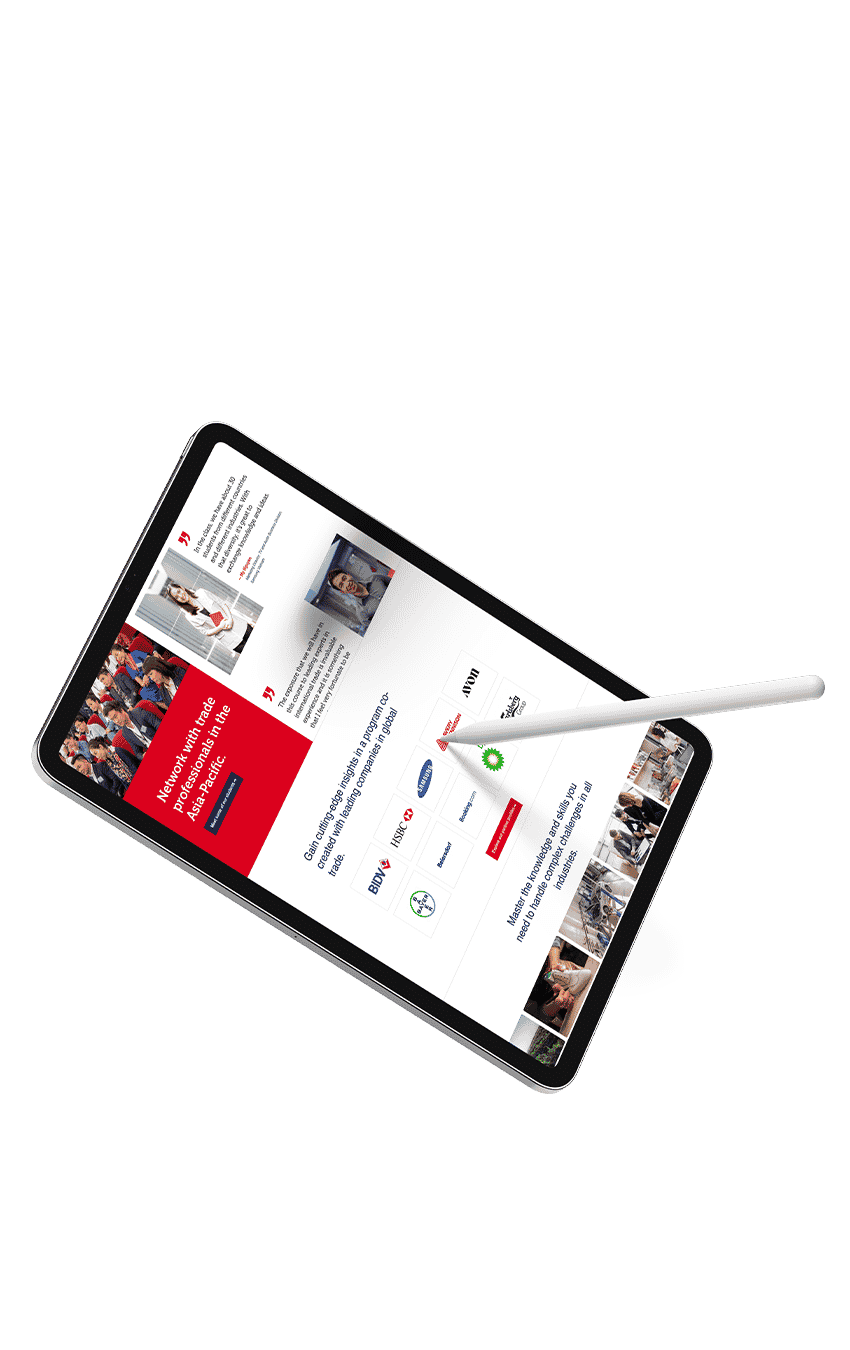
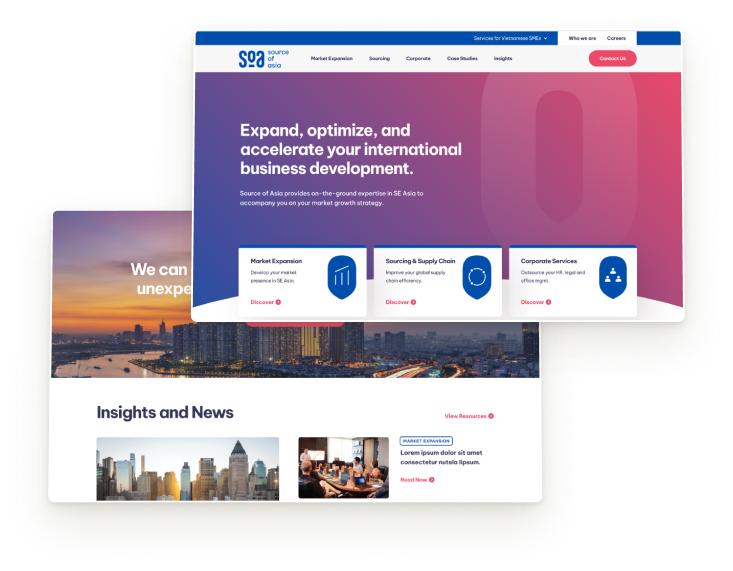
Source of Asia
Redesign a B2B website for an International Business Accelerator and translate complex topics into a understandable and memorable corporate website.
Learn More



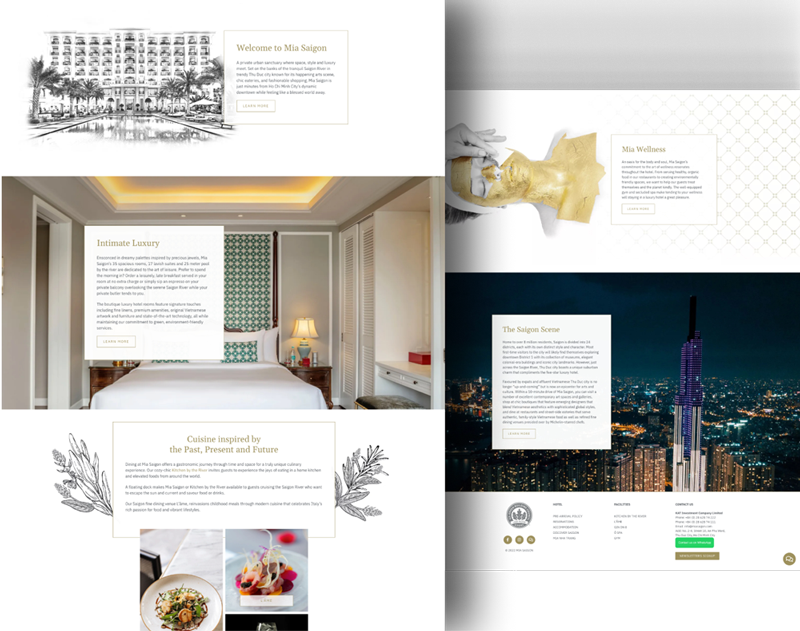
Mia Saigon
Design & build the official website of a Luxury Collection hotel by the Saigon river and contribute to its instant success.
Learn More



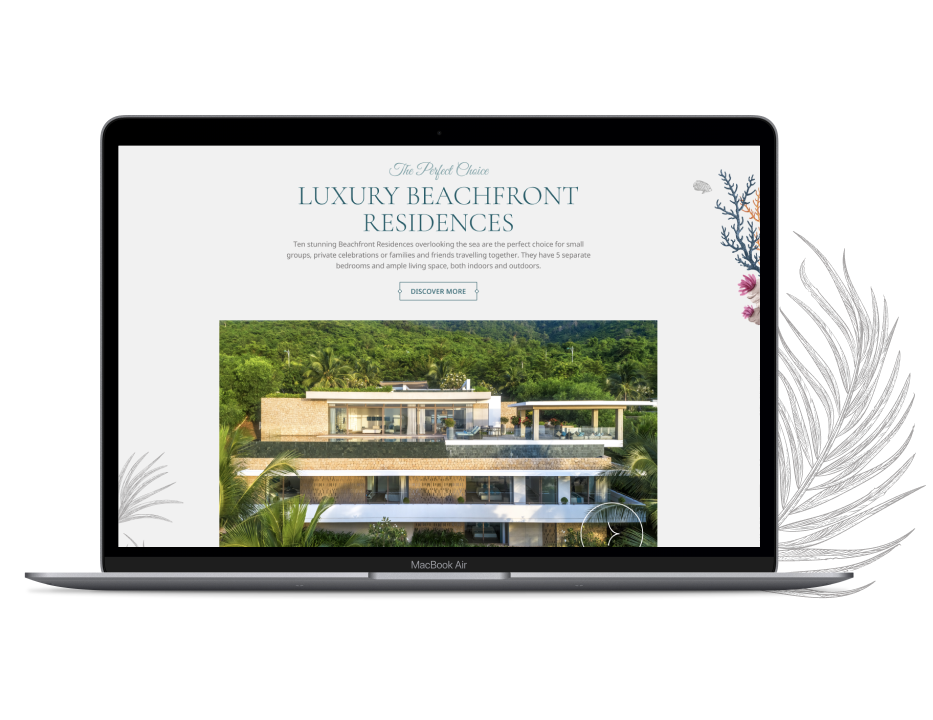
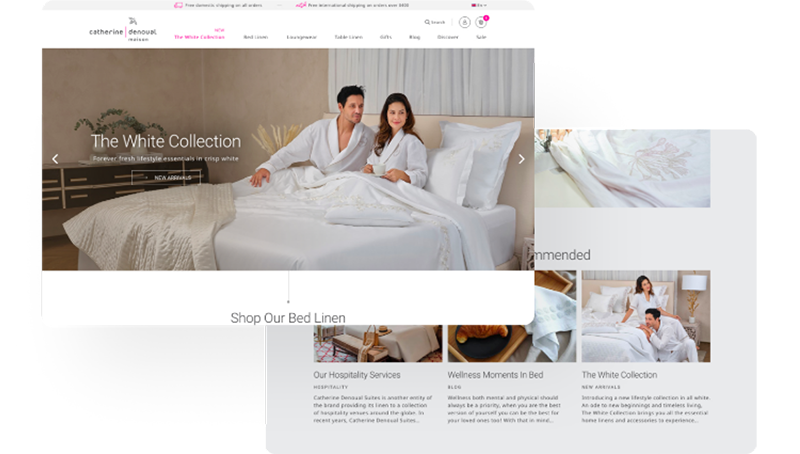
Catherine Denoual Maison
Redesign website a luxury home linen brand to match its brand's elegance and launch an ecommerce selling to customers around the world.
Learn More

What We Do
We might not offer a lot of services, but we excel at what we do
Website Design & Build
High-performing, user-centric websites that are customized to meet your business goals
Ecommerce Website
Increasing sales and online visibility while building your brand
Strategy
Planning your digital strategy to get you from where you are to where you want to be
Organic & Technical SEO
Technical SEO elevates your site in organic search rankings
We help brands like yours elevate their online presence